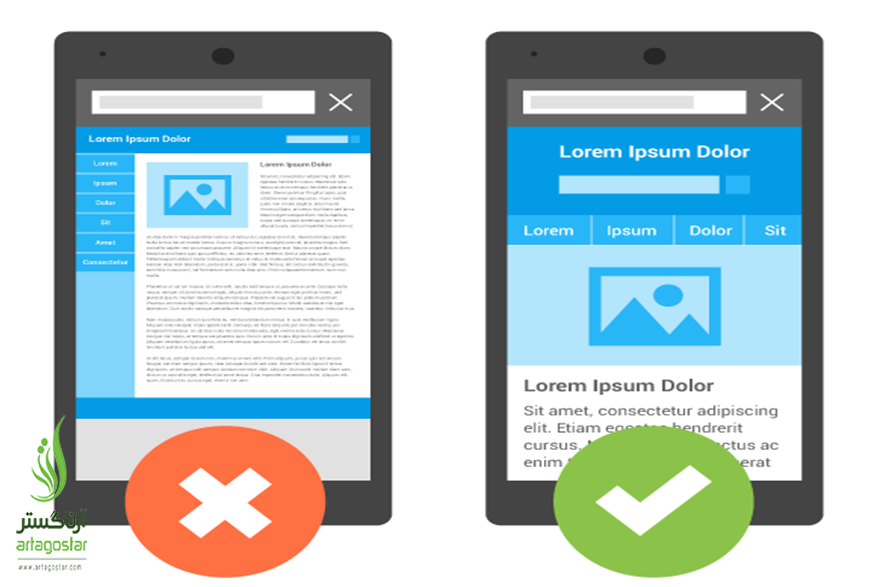
در ماه اکتبر سال پیش، گوگل فریم ورکی با عنوان شتاب دهنده صفحات موبایل یا به اختصار (AMP)، که یک چهار چوب بسیار قابل دسترس برای بارگذاری سریع تر صفحات وب در موبایل است، معرفی کرد. این فریم ورک به صورت متن باز طراحی شده است تا ناشران رو قادر بسازه که به راحتی سرعت ( و به تبع آن، تجربه کاربری ) رو برای خوانندگان موبایل خود بهبود ببخشند. اگر چه توسعه دهندگان با تجربه اغلب نتایج مشابهی از طریق بهینه سازی کارایی بدست می اورند، اما ناشران به دلیل محدودیت منابع از این موضوع غفلت می کند. اما حالا دیگه AMP اجازه دست یابی به این بهینه سازی را بدون تغییر تجربه اصلی وب در موبایل می دهد. همچنین سود اضافه شدن این ویژگی توسط گوگل و دیگر شرکت های برجسته فن آوری وب مورد استفاده قرار می گیردچگونه AMP کار می کند؟
اساسا یک فریم ورک برای تولید صفحات وب موبایل می باشد، AMP شامل سه بخش اصلی می باشد:
اساسا یک فریم ورک برای تولید صفحات وب موبایل می باشد، AMP شامل سه بخش اصلی می باشد:
1. AMP HTML:

یک زیر مجموعه از HTML می باشد، این یک زبان نشانه گذاری با تعدادی تگ و خصوصیت و قیود می باشد. اما اگه شما با HTML اشنا باشید مشکلی در این زمینه نخواهید داشت به راحتی می تونید تنظیمات AMP رو برای HTML اعمال کنید.
2. AMP JS:
یک فریم ورک JavaScript برای صفحات موبایل می باشد. در اکثر موارد، مدیریت منابع و بارگذاری غیر همزمان را مدیریت می کند. همچنین باید اشاره کرد که third-party JavaScript در AMP مجاز نمی باشد. 3. AMP CDN: یک Content Delivery Network اختیاری می باشد، CDN می تونه AMP را در صفحه ها فعال کنه، آن ها رو ذخیره کنه و یک سری بهینه سازی در کارایی ایجاد نماید.
چگونه AMP رو بر روی سایت خود اعمال نماییم؟
این بحث رو به صورت کامل تر در آینده بیان خواهیم کرد. اما به صورت خلاصه در مورد این قسمت باید بگم . برای شروع، شما ناگزیر هستید که حداقل دو نسخه از هر صفحه مقاله رو نگه دارید: یکی نسخه اصلی صفحه مقاله شما که کاربران معمولا می بینند، و نسخه AMP از صفحه مورد نظر. از اونجایی که در AMP یک سری موارد قرار نمی گیرند از قبیل عناصر فرم و third-party JavaScript، شما به احتمال زیاد قادر نخواهید بود از فرم ها، صفحه نظرات و دیگر عناصری که در صفحه های عادی به راحتی امکان پذیر می باشد استفاده نمایید.




ارسال نظر